Difference between revisions of "User:Sirryan2002"
Sirryan2002 (talk | contribs) (cleaned up my user page) |
Sirryan2002 (talk | contribs) (saving changes) |
||
| Line 19: | Line 19: | ||
<!-- DIVIDER LINE AND SHIT--> | <!-- DIVIDER LINE AND SHIT--> | ||
<!-- DIVIDER LINE AND SHIT--> | <!-- DIVIDER LINE AND SHIT--> | ||
<div style="width:99%" class="toccolours"> | |||
<span style="font-size:1.8em;">'''Contributing to Paracode: A Guide'''</span> [[File:Paradise2.PNG|right]]<br> | |||
<span style="font-size:1.2em;"> | |||
This guide is intended to teach newbies how to set themselves up for success when attempting to contribute to '''Paracode.'''<br> | |||
Please read this guide from top to bottom. | |||
{{toc_right}} | |||
'''In order to completely contribute to Paradise you will need three things''' | |||
# A Text Editor | |||
# Github | |||
# The native editors for BYOND, Dream Daemon and Dream Maker | |||
==Quick Jump Section== | |||
<span style="font-size:1.4em;">[[I am a Newbie|I am completely new]]<br> | |||
[[#Git|I have installed Visual Studio but but not Git]]<br> | |||
[[#Commits|I have installed Git but am unsure on how to begin contributing]] | |||
==I am Completely New== | |||
Alright, you're in the situation just about every paradise developer has ran into. How the hell do I learn to contribute? How do I add my code to the server code? Well, there's a few steps to getting you setup. | |||
The first things you should do is [[#Setting up Github|setup Github]]. This will get you registered on github as well as install Github Bash, which is the command line way to code(albeit daunting for beginners). | |||
Next you're going to want to download Github | |||
Next you will need to | |||
</span></div> | |||
<br> | |||
<div class="toccolours mw-collapsible" style="width:99%"> | |||
==Setting up & Using Visual Studio Code== | |||
=== Installing VScode=== | |||
* Go to VSCode's website: https://code.visualstudio.com/ | |||
* Download the appropriate build for your system and install it. | |||
=== Installing VSCode's plugins=== | |||
* Go to VScode's website and download the following plugins | |||
* Clicking install will redirect you to VSCode where you can click install and reload it. | |||
* Syntax highlighting: https://marketplace.visualstudio.com/items?itemName=gbasood.byond-dm-language-support | |||
* Symbol seach: https://marketplace.visualstudio.com/items?itemName=platymuus.dm-langclient | |||
* These plugins are extremely useful for coding in DM and should be considered essential | |||
</div> | |||
<br> | |||
<div class="toccolours mw-collapsible" style="width:99%"> | |||
==Setting up Github== | |||
This part is about setting up Git and setting up your Github account. | |||
===Installing Git Bash=== | |||
* Go here: http://git-scm.com/downloads | |||
* Download the Windows Git program. The appropriate, newest one for your operating system | |||
* It should look something like 'Git-2.18.0-64-bit.exe' | |||
* Install it and leave everything on default (just keep clicking next). | |||
* Wait till the installer has finished. | |||
* Done! | |||
===Register On Git=== | |||
(Skip if you already have an account, duh) | |||
You'll need a github account to contribute to our repository (The place where the code is stored) properly. | |||
* Head over here: https://github.com/ | |||
* Click '''Signup and Pricing''' in the top right-hand corner. | |||
* Click the ''Create free account button'''. | |||
* Create an account with your username and email. | |||
* Done! | |||
===Hide your Email (Optional, Recommended)=== | |||
Some of you might want to show on your resume you worked on a spessman fart simulator. Or more practically, SS13 community is dark and full of terrors, and you would want to protect your email-address (Or use a disposable one in the first place). | |||
Oh and, you might want to contribute to ERP servers under alternative account name. | |||
* Log into your account on Github | |||
* Go to the upper right, click your user profile | |||
* A bar should pop up. Click settings | |||
* Go to Email | |||
* Set your email to private. Github will now use a noreply email address for web operations. | |||
* Now you're somewhat more protected! | |||
===Configure Git (Optional)=== | |||
* Head here: https://help.github.com/articles/set-up-git/#setting-up-git | |||
* Follow the guide above from steps 2 to 4, you can install Git for Windows if you want however it's not recommended | |||
* Now you have Git all setup, but if you're command line illiterate like me, you'll wanna have some fancy graphics! | |||
===Set up Github Dark Theme=== | |||
A bright white theme may not be to your taste, so try this out: | |||
* Read the guide here: https://github.com/StylishThemes/GitHub-Dark | |||
===Additional Help=== | |||
<div class="toccolours mw-collapsible mw-collapsed" style="width:99%;"> | |||
<span style="font-size:1.2em;">'''Helpful videos for better understanding Github'''</span><br> | |||
<div class="mw-collapsible-content"> | |||
<span style="font-size:1.4em;">[https://www.youtube.com/watch?v=ZDR433b0HJY Introduction to Git with Scott Chacon of GitHub]<br>[https://www.youtube.com/watch?v=MYP56QJpDr4 Git from bits up]<br> | |||
[https://www.youtube.com/watch?v=4XpnKHJAok8 Linus Torvalds (The guy who invented Linux, and Git)]</span> | |||
</div></div></div> | |||
<br> | |||
<div class="toccolours mw-collapsible" style="width:99%"> | |||
==Forking ParaCode== | |||
Now, visit [https://github.com/ParadiseSS13/Paradise The Paradise Github Repository] You’ll want to press the '''Fork button''' in the top right corner. <br> | |||
<br> | |||
[[File:ForkingParacode.png]] | |||
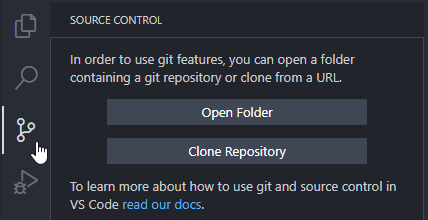
Woah, now you have your own repository! Now, let’s combine your repository and VS Code! Now, go back to VS Code and relaunch it. Under the version control sidebar (looks like a tree branch) click Clone Repository. It should look like this: | |||
[[File:VSCodeSidebar.png]] | |||
If that’s not there, you can press <code>Ctrl+Shift+P</code> to open the command palette, then type <code>Git: Clone</code> and then press enter. | |||
<br> | |||
Now, paste the URL of the repository you created in the last step. It should look like this: <code>https://github.com/YOURNAME/Paradise</code> Then, select a folder to keep your local repository. The process of downloading might take a while. Once it’s downloaded, open the folder in VS Code. You now have your own local copy of the code! | |||
===Necessary Extensions=== | |||
Click the Extensions button on the left bar or press <code>Ctrl+Shift+X</code>. It looks like a bunch of squares. You should see 6 recommended extensions. If you don’t, type @recommended into the search bar. You’ll want to install all of these. | |||
* BYOND DM Language Support - syntax highlighting for the DM language | |||
* DreamMaker Language Client - fancy features like debugging and jumping to definitions | |||
* EditorConfig for VS Code - loads the standardized editor configuration for the codebase | |||
* GitHub Pull Requests - lets you make a pull request directly from the editor | |||
* Bracket Pair Colorizer 2 - paints matching brackets the same color | |||
* Git Graph - lets you work with branches visually for ease of use | |||
===Adding Paracode as an Upstream Repository=== | |||
We need to add the main Goonstation repository as a remote now. :satellite: | |||
<br> | |||
To do this, open the command palette and type <code>Git: Add Remote</code> It’ll prompt you for a name, which should be upstream. Then, put <code>https://github.com/ParadiseSS13/Paradise</code> as the URL. Now, you’ll have the main Paradise repository as a remote named upstream: This will let you easily send your pull requests there later. | |||
</div> | |||
<div class="toccolours mw-collapsible" style="width:99%"> | |||
==Making Changes== | |||
First, let’s talk about '''branches'''. First thing to do is to make a new branch on your fork. This is important because you should never make changes to the default(master) branch of your fork. It should remain as a clean slate. | |||
<br> | |||
'''For every PR you make, make a new branch.''' This way, each of your individual projects have their own branch. A commit you make to one branch will not affect the other branches, so you can work on multiple projects at once. | |||
===Branching=== | |||
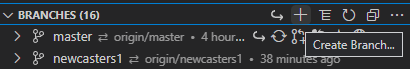
To make a new branch, open up the source control sidebar. Navigate to the More Actions menu (looks like <code>...</code>) and click <code>Checkout to...</code> like this: | |||
[[File:VSCodeBranching.png]] | |||
Then, click Create new branch. For this guide, I’ll be creating a new hat, so I’ll name my branch <code>hat-landia</code>. If you look at the bottom left hand corner, you’ll see that VS Code has automatically checked out our branch:[[File:VSCodeBranchExample.png]] | |||
<br> | |||
Remember, '''never commit changes to your master branch!''' You can work on any branch as much as you want, as long as you commit the changes to the proper branch. | |||
<br> | |||
Go wild! Make your code changes! This is a guide on how to contribute, not what to contribute. So, I won’t tell you how to code, make sprites, or map changes. If you need help, try asking in the <code>#spriting</code> or the <code>#coding_chat</code> Discord channels. | |||
Revision as of 03:41, 2 April 2021
Sirryans Portal
Wise words at the bottom of this page
Links to my subpages
sirryan why do you need so many subpages? well I like experimenting with shit and I have nowhere else to put my code :)
User:Sirryan2002/WikiGuide
User:Sirryan2002/TemplateTest
User:Sirryan2002/WikiStandards
Links to other important shit I've created
This guide is intended to teach newbies how to set themselves up for success when attempting to contribute to Paracode.
Please read this guide from top to bottom.
In order to completely contribute to Paradise you will need three things
- A Text Editor
- Github
- The native editors for BYOND, Dream Daemon and Dream Maker
Quick Jump Section
I am completely new
I have installed Visual Studio but but not Git
I have installed Git but am unsure on how to begin contributing
I am Completely New
Alright, you're in the situation just about every paradise developer has ran into. How the hell do I learn to contribute? How do I add my code to the server code? Well, there's a few steps to getting you setup.
The first things you should do is setup Github. This will get you registered on github as well as install Github Bash, which is the command line way to code(albeit daunting for beginners).
Next you're going to want to download Github
Next you will need to
Setting up & Using Visual Studio Code
Installing VScode
- Go to VSCode's website: https://code.visualstudio.com/
- Download the appropriate build for your system and install it.
Installing VSCode's plugins
- Go to VScode's website and download the following plugins
- Clicking install will redirect you to VSCode where you can click install and reload it.
- Syntax highlighting: https://marketplace.visualstudio.com/items?itemName=gbasood.byond-dm-language-support
- Symbol seach: https://marketplace.visualstudio.com/items?itemName=platymuus.dm-langclient
- These plugins are extremely useful for coding in DM and should be considered essential
Setting up Github
This part is about setting up Git and setting up your Github account.
Installing Git Bash
- Go here: http://git-scm.com/downloads
- Download the Windows Git program. The appropriate, newest one for your operating system
- It should look something like 'Git-2.18.0-64-bit.exe'
- Install it and leave everything on default (just keep clicking next).
- Wait till the installer has finished.
- Done!
Register On Git
(Skip if you already have an account, duh) You'll need a github account to contribute to our repository (The place where the code is stored) properly.
- Head over here: https://github.com/
- Click Signup and Pricing in the top right-hand corner.
- Click the Create free account button'.
- Create an account with your username and email.
- Done!
Hide your Email (Optional, Recommended)
Some of you might want to show on your resume you worked on a spessman fart simulator. Or more practically, SS13 community is dark and full of terrors, and you would want to protect your email-address (Or use a disposable one in the first place). Oh and, you might want to contribute to ERP servers under alternative account name.
- Log into your account on Github
- Go to the upper right, click your user profile
- A bar should pop up. Click settings
- Go to Email
- Set your email to private. Github will now use a noreply email address for web operations.
- Now you're somewhat more protected!
Configure Git (Optional)
- Head here: https://help.github.com/articles/set-up-git/#setting-up-git
- Follow the guide above from steps 2 to 4, you can install Git for Windows if you want however it's not recommended
- Now you have Git all setup, but if you're command line illiterate like me, you'll wanna have some fancy graphics!
Set up Github Dark Theme
A bright white theme may not be to your taste, so try this out:
- Read the guide here: https://github.com/StylishThemes/GitHub-Dark
Additional Help
Helpful videos for better understanding Github
Forking ParaCode
Now, visit The Paradise Github Repository You’ll want to press the Fork button in the top right corner.

Woah, now you have your own repository! Now, let’s combine your repository and VS Code! Now, go back to VS Code and relaunch it. Under the version control sidebar (looks like a tree branch) click Clone Repository. It should look like this:
If that’s not there, you can press Ctrl+Shift+P to open the command palette, then type Git: Clone and then press enter.
Now, paste the URL of the repository you created in the last step. It should look like this: https://github.com/YOURNAME/Paradise Then, select a folder to keep your local repository. The process of downloading might take a while. Once it’s downloaded, open the folder in VS Code. You now have your own local copy of the code!
Necessary Extensions
Click the Extensions button on the left bar or press Ctrl+Shift+X. It looks like a bunch of squares. You should see 6 recommended extensions. If you don’t, type @recommended into the search bar. You’ll want to install all of these.
- BYOND DM Language Support - syntax highlighting for the DM language
- DreamMaker Language Client - fancy features like debugging and jumping to definitions
- EditorConfig for VS Code - loads the standardized editor configuration for the codebase
- GitHub Pull Requests - lets you make a pull request directly from the editor
- Bracket Pair Colorizer 2 - paints matching brackets the same color
- Git Graph - lets you work with branches visually for ease of use
Adding Paracode as an Upstream Repository
We need to add the main Goonstation repository as a remote now. :satellite:
To do this, open the command palette and type Git: Add Remote It’ll prompt you for a name, which should be upstream. Then, put https://github.com/ParadiseSS13/Paradise as the URL. Now, you’ll have the main Paradise repository as a remote named upstream: This will let you easily send your pull requests there later.
Making Changes
First, let’s talk about branches. First thing to do is to make a new branch on your fork. This is important because you should never make changes to the default(master) branch of your fork. It should remain as a clean slate.
For every PR you make, make a new branch. This way, each of your individual projects have their own branch. A commit you make to one branch will not affect the other branches, so you can work on multiple projects at once.
Branching
To make a new branch, open up the source control sidebar. Navigate to the More Actions menu (looks like ...) and click Checkout to... like this:
Then, click Create new branch. For this guide, I’ll be creating a new hat, so I’ll name my branch hat-landia. If you look at the bottom left hand corner, you’ll see that VS Code has automatically checked out our branch:![]()
Remember, never commit changes to your master branch! You can work on any branch as much as you want, as long as you commit the changes to the proper branch.
Go wild! Make your code changes! This is a guide on how to contribute, not what to contribute. So, I won’t tell you how to code, make sprites, or map changes. If you need help, try asking in the #spriting or the #coding_chat Discord channels.